Windows機のCドライブの残量が不足していたので、原因を調べていると、「使用容量」と、「Cドライブ内部のファイルの合計容量」が一致しないことがわかりました。
どうやら、システムファイルの一部などは表示されないようです。(ここより)
対処として、ディスクのクリーンアップがあります。ディスクのプロパティから「ディスクのクリーンアップ」を選択すると実行できます。
下から「システム ファイルのクリーンアップ」を選ぶと、より多くのファイルを削除できます。是非試して下さい。
基本的に古いファイルはいらないと思うので、いらなそうなファイルを削除します。
僕の場合は、5GBほど空き容量が増加しました。
ちなみに、CCleanerというアプリケーションもあり、似たようなことが行えます。僕はこれを定期的に利用しているので、5GBと少なめだったのかもしれません。
ただ、必要なファイルはバックアップを取るなど、しっかり保護してから使ってくださいね。
2014年12月31日水曜日
2014年12月25日木曜日
CODE VS 4.0に参加したい初心者のための補足ドキュメント
RECRUIT社主催の、CODE VS4.0というコンテストがあり、現在予選が開催されています。
12/22〜1/31の間にあるゲームを実行するAIを組み、サンプルのAIと対戦します。そのランキングの上位8人が決勝へ進出できます。
参加は社会人でも可能で、かなりレベルが高そうです。。。
内容はとても面白そうで、だれもがやってみたいと思うんじゃないかと思います。参加方法およびクライアントのエラーについて、いくつか困った点があったので、対処を紹介します。
ゲームのルールなどは、公式ページを参照してください。
僕の環境はMac, Xcode 6, C言語です。
エントリー後、クライアントをダウンロードできます。クライアントは自分のAI(実行ファイル)を指定すると、ゲームを実行するプログラムです。
<CODE VSにつながらない>
Google検索から飛ぶと、つながりません。http://をhttps://にするか、CODE VS 4.0のページからいろいろ移動するとつながります。
<Xcode, クライアント操作>
XcodeのNew Project → OSX → Command Line Tool
コーディング後、ビルドすると、
/Users/(ユーザー名)/Library/Developer/Xcode/DerivedData/(プロジェクト名)-(ハッシュタグ)/Build/Products/Debug/(プロジェクト名)
に実行ファイルが保存されます。
これをクライアントで読み込んで、実行させます。
「ローカル実行」はいつでも実行できますが、チェックを外すと、一時間に一回しか実行できなくなります(ランキングに反映される)
終わった時でも、Stopで中断した時でも、そこまでの履歴を「ローカル履歴」もしくは「履歴」で確認することができます(わりとかっこいい)
<クライアントのエラー>
「プロセスの起動に失敗しました」……ファイルのアドレスのエラーです。「ファイルを選ぶ」からファイルを選ぶと" "がつきますが、これもはずさないとこのエラーが出ます
(実行しても何もでない)……おそらく、出力形式が間違っています。サンプルコードを見ながら、直してみてください。僕の場合、ID出力をinputの後にしていたためこれが起こりました。起動と同時にIDを標準出力しなければなりません。
"You have not enough resources"……読んでそのまま、資源不足です。
"L1:[(内容)]"……不正な入力です([ ]内部が内容)
僕が把握してるのはこんなもんです!頑張りましょう!
12/22〜1/31の間にあるゲームを実行するAIを組み、サンプルのAIと対戦します。そのランキングの上位8人が決勝へ進出できます。
参加は社会人でも可能で、かなりレベルが高そうです。。。
内容はとても面白そうで、だれもがやってみたいと思うんじゃないかと思います。参加方法およびクライアントのエラーについて、いくつか困った点があったので、対処を紹介します。
ゲームのルールなどは、公式ページを参照してください。
僕の環境はMac, Xcode 6, C言語です。
エントリー後、クライアントをダウンロードできます。クライアントは自分のAI(実行ファイル)を指定すると、ゲームを実行するプログラムです。
<CODE VSにつながらない>
Google検索から飛ぶと、つながりません。http://をhttps://にするか、CODE VS 4.0のページからいろいろ移動するとつながります。
<Xcode, クライアント操作>
XcodeのNew Project → OSX → Command Line Tool
コーディング後、ビルドすると、
/Users/(ユーザー名)/Library/Developer/Xcode/DerivedData/(プロジェクト名)-(ハッシュタグ)/Build/Products/Debug/(プロジェクト名)
に実行ファイルが保存されます。
これをクライアントで読み込んで、実行させます。
「ローカル実行」はいつでも実行できますが、チェックを外すと、一時間に一回しか実行できなくなります(ランキングに反映される)
終わった時でも、Stopで中断した時でも、そこまでの履歴を「ローカル履歴」もしくは「履歴」で確認することができます(わりとかっこいい)
<クライアントのエラー>
「プロセスの起動に失敗しました」……ファイルのアドレスのエラーです。「ファイルを選ぶ」からファイルを選ぶと" "がつきますが、これもはずさないとこのエラーが出ます
(実行しても何もでない)……おそらく、出力形式が間違っています。サンプルコードを見ながら、直してみてください。僕の場合、ID出力をinputの後にしていたためこれが起こりました。起動と同時にIDを標準出力しなければなりません。
"You have not enough resources"……読んでそのまま、資源不足です。
"L1:[(内容)]"……不正な入力です([ ]内部が内容)
僕が把握してるのはこんなもんです!頑張りましょう!
2014年12月23日火曜日
MIPSアーキテクチャにおける命令
ほとんど「計算機工学」の講義の受け売りですが、MIPSアーキテクチャについて
メモ程度に、軽く書きます。
内容も微妙ですので、自分用のメモみたいな記事になってしまいました。また、HTMLもぐちゃぐちゃです。
でも、せっかく書いたので公開します
MIPSの命令セットは、
MIPSは3オペランド命令のみ実行できます。たとえば加算命令adduにおいて、
演算はレジスタに保存された値しかできません。即値に対して演算を行うには、レジスタにロードする必要があります。
MIPSの命令コードは必ず32ビットです
MIPSのレジスタは32個あり、GreenSheetの1ページ目右下に示されるように、零レジスタ、一時変数用レジスタ、OS用レジスタなど、用途が割り当てられています。
<命令コードの形式>
アセンブリ言語を数値化したものを命令コードという
命令により、レジスタ型命令(R)、即値型命令(I)、ジャンプ型命令(J)に分類される
・R形式
内容: op rs rt rd shamt funct
ビット数: 6 5 5 5 5 6
op……オペレータ(演算子)
rs,rt……演算対象のレジスタ
rd……計算結果の代入先レジスタ(destination operand)
shamt……シフト命令におけるシフト量
funct……演算の種類(GreenSheetの2ページ目は見にくいので、MIPS Instruction Referenceを参照)
R形式の時、opは必ず0b000000
・I形式
内容: op rs rt const
ビット数: 6 5 5 16
即値(定数)を表現できる
rsはR形式でのrsだが、rtはR形式でのrd
constは定数で、16ビットまで表現可能
・J形式
内容: op target
ビット数: 6 26
targetでジャンプ先アドレスを表す
opはjなら2(0b000010)、jalなら3(0b000011)
<基本命令>
命令の右端にiがつくとimmediateの略であり、I形式であることを示します。
ここではiのつかないものを示します
lw $t0, 1200($t1)
32ビット読み込み(load word)
I形式で、opは35
add $t0, $t1, $t2
$t1と$t2を加算した結果を$t0に代入
加算前に符号拡張される。すなわち、桁数が足りない場合、最上位ビットをそれより上のビットに対してコピーする
R形式で、opは32
sub $t0, $t1, $t2
$t1-$t2の結果を$t0に代入
R形式で、opは34
lui $t0
上位16ビットにロード(load upper immediate)
下位16ビットは0で埋める
I形式
sll $
左シフト(shift left logical)
下位ビットは0で埋める
srl $
右シフト(shift right logical)
上位ビットは符号ビットで埋める
slt $s1, $s2, $s3
j label
labelへジャンプ
J形式
<擬似命令>
実行可能なコードの組み合わせで実行する処理を、アセンブリにおいてはひとつの命令のように表記することができます
・大きな即値をレジスタに代入するとき
*li (load immediate)
lui $s0, 61
ori $s0, $s0, 2304
これで代入したい即値xの上位16ビット:61 = 0b0000000000111101、および下位16ビット:2304 = 0b0000100100000000を用いて、
$s0 = 00000000001111010000100100000000 = xを実現できます
・ループする時
これを
・絶対値を求めるとき
*標準(分岐を用いる)
メモ程度に、軽く書きます。
内容も微妙ですので、自分用のメモみたいな記事になってしまいました。また、HTMLもぐちゃぐちゃです。
でも、せっかく書いたので公開します
MIPSの命令セットは、
MIPS "Green Sheet"
からダウンロードできます。
MIPSは3オペランド命令のみ実行できます。たとえば加算命令adduにおいて、
addu $t0, $s1, $s2演算対象である$s1, $s2と、結果の代入先$t0はすべてオペランド(operand)と呼ばれます。MIPSにおいては、このオペランドが必ず3つです。
演算はレジスタに保存された値しかできません。即値に対して演算を行うには、レジスタにロードする必要があります。
MIPSの命令コードは必ず32ビットです
MIPSのレジスタは32個あり、GreenSheetの1ページ目右下に示されるように、零レジスタ、一時変数用レジスタ、OS用レジスタなど、用途が割り当てられています。
<命令コードの形式>
アセンブリ言語を数値化したものを命令コードという
命令により、レジスタ型命令(R)、即値型命令(I)、ジャンプ型命令(J)に分類される
・R形式
内容: op rs rt rd shamt funct
ビット数: 6 5 5 5 5 6
op……オペレータ(演算子)
rs,rt……演算対象のレジスタ
rd……計算結果の代入先レジスタ(destination operand)
shamt……シフト命令におけるシフト量
funct……演算の種類(GreenSheetの2ページ目は見にくいので、MIPS Instruction Referenceを参照)
R形式の時、opは必ず0b000000
・I形式
内容: op rs rt const
ビット数: 6 5 5 16
即値(定数)を表現できる
rsはR形式でのrsだが、rtはR形式でのrd
constは定数で、16ビットまで表現可能
・J形式
内容: op target
ビット数: 6 26
targetでジャンプ先アドレスを表す
opはjなら2(0b000010)、jalなら3(0b000011)
<基本命令>
命令の右端にiがつくとimmediateの略であり、I形式であることを示します。
ここではiのつかないものを示します
lw $t0, 1200($t1)
32ビット読み込み(load word)
I形式で、opは35
add $t0, $t1, $t2
$t1と$t2を加算した結果を$t0に代入
加算前に符号拡張される。すなわち、桁数が足りない場合、最上位ビットをそれより上のビットに対してコピーする
R形式で、opは32
sub $t0, $t1, $t2
$t1-$t2の結果を$t0に代入
R形式で、opは34
lui $t0
上位16ビットにロード(load upper immediate)
下位16ビットは0で埋める
I形式
sll $
左シフト(shift left logical)
下位ビットは0で埋める
srl $
右シフト(shift right logical)
上位ビットは符号ビットで埋める
slt $s1, $s2, $s3
大小比較を行う(set on less than)C言語では
if( $s2 < $s3){ $s1 = 1; }else{ $s1 = 0;}
のようなかんじbeq $t0, $t1, label$t0と$t1が等しければlabelへ分岐(branch if equal)
bne $t0, $t1, label$t0と$t1が等しければlabelへ分岐(branch if not equal)
j label
labelへジャンプ
J形式
<擬似命令>
実行可能なコードの組み合わせで実行する処理を、アセンブリにおいてはひとつの命令のように表記することができます
・大きな即値をレジスタに代入するとき
*li (load immediate)
lui $s0, 61
ori $s0, $s0, 2304
これで代入したい即値xの上位16ビット:61 = 0b0000000000111101、および下位16ビット:2304 = 0b0000100100000000を用いて、
$s0 = 00000000001111010000100100000000 = xを実現できます
・ループする時
Loop: (内容)
j Loop
・分岐するとき
beq $t0, $t1, label1
j label2
label1: (if)
label2: (else)
これを
・絶対値を求めるとき
*標準(分岐を用いる)
slt $t0, $t1, $zero
beq $t0, $zero, label
sub $t0, $zero, $t1
j Exit
label: addi $t0, $zero, $t1
Exit:
*高速ver srl $t2, $t1, 31
xor $t0, $t0, $t1
sub $t0, $t0, $t2
これの高速verを機械語にすると
000000 00000 01001 11111 00000 000010 000000 01000 01001 01000 00000 100110 000000 01000 01010 01000 00000 100010
ここで、srlは即値を用いているように見えますが、shamtに代入しているため、R形式を用います。また、rdは00000にしておきます。
・ビット反転
いわゆるNOT演算
3オペランド命令として、norなどで代用します。
nor $t0, $t1, $zero
これで$t0への$t1のビット反転結果を代入を実現できます。
・変数コピーadd $t0, $t1, $zeroこれで$t1への$t0のコピーを実現できます。
・なにもしないとき
何もしない命令nop(no operation)が用意されています。
nopの命令コードは00000000000000000000000000000000です。
すなわち、R形式であり、
sll $zero, $zero, $zero
を表します。
中途半端ですがこのへんで!
CODE THANKS FESTIVALに参加してきたよ
リクルートの主催する、CODE THANKS FESTIVAL 2014に参加してきました。場所は東京のテレコムセンタービルです。
僕にとっては初めての競技プログラミングで、とても難しかった……
CODE FESTIVALと並行した大会で、予選のあと、本戦に残れなかった人のうちの上位の人だけが参加可能でした。
 問題は
問題はhttp://code-thanks-festival-2014-b-open.contest.atcoder.jp/
から見ることができます。僕の解答で良ければ、コードもお渡しします(コンテスト中のものなので、かなり汚いです)
今回のコンテストは3hで8問も出されるので、全部解ける人なんていないと思っていたら・・・2人いました。すごいです・・・
僕は結局8問中5問(A〜E)でした。五問以上解けた人は50人/85人程度でしたので、まあ微妙な感じです。ただ5問以上とけるとトートバッグがもらえました笑
今回のコンテストはなによりも待遇が素晴らしく、交通費全額支給(¥28000程度)、昼食(叙々苑焼肉弁当)つき、(謎のTシャツ支給)、お菓子・ドリンク食べ放題で、懇親会では寿司などビュッフェ形式で出てきました。最高です。
懇親会のときに同時開催されたものが、
・DDR(家庭用、マット使用)大会
・太鼓の達人(家庭用のたいこ使用)大会
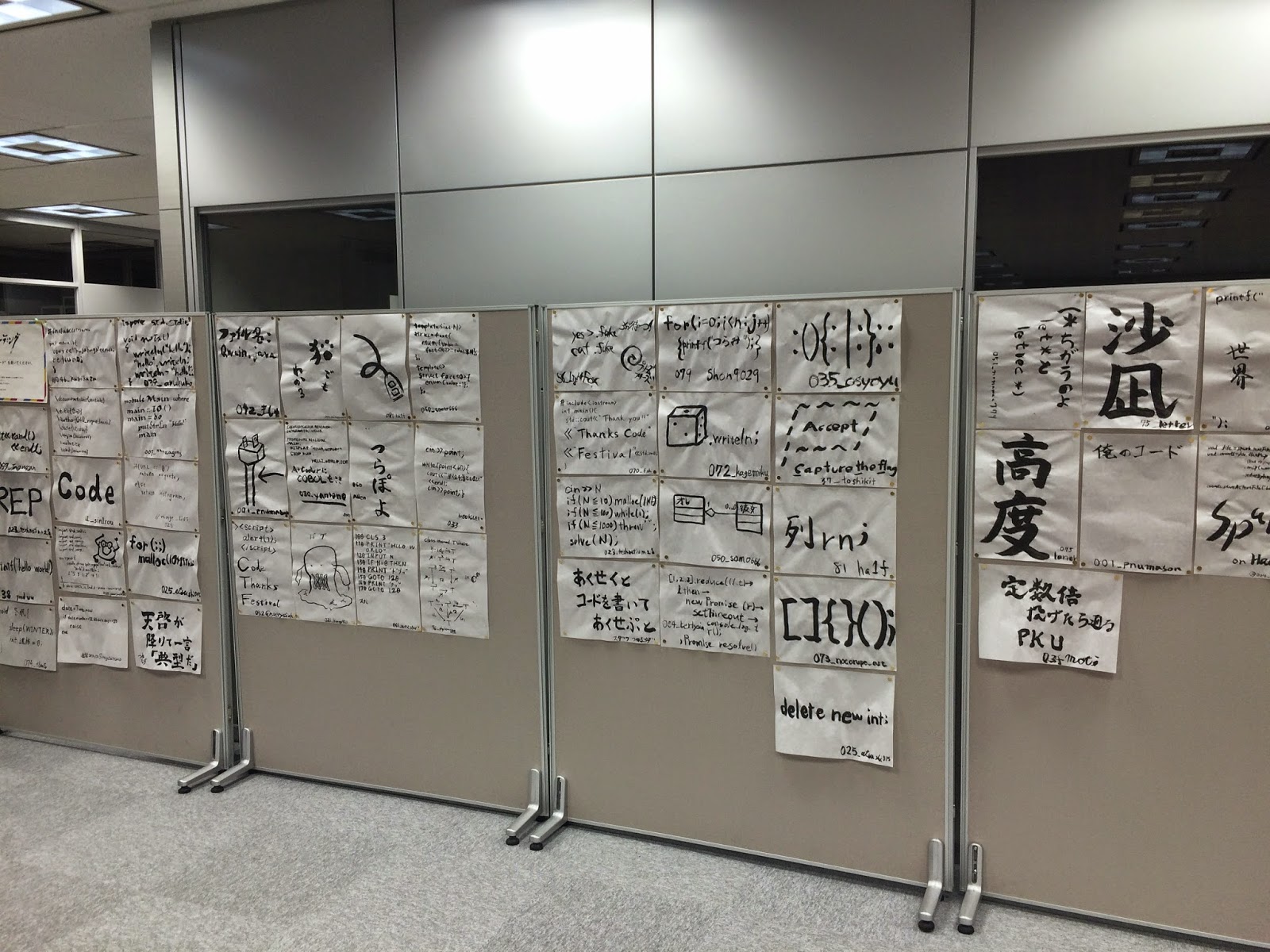
・書道コーディング(書道で美しいコードを書くコンテスト)
でした。
・DDR(家庭用、マット使用)大会
・太鼓の達人(家庭用のたいこ使用)大会
・書道コーディング(書道で美しいコードを書くコンテスト)
でした。
上の写真が書道コーディングの作品たちです。
それで、結論から言うと、書道コーディングでAtCoderの社長さん(高橋直大さん)から大賞を頂き、Amazonギフトカード¥3000までもらいました。僕の作品(?)は、
です。画力0です。
こちらは一人しか選ばれないので、非常に栄誉ある賞でとても嬉しいです笑
また、このとき高橋直大さんに、プログラミングコンテストチャレンジブックの表紙の裏に、サインも頂きました笑
こちらは一人しか選ばれないので、非常に栄誉ある賞でとても嬉しいです笑
また、このとき高橋直大さんに、プログラミングコンテストチャレンジブックの表紙の裏に、サインも頂きました笑
世界で三番目にアルゴリズムプログラミングが出来る人・・・やばいです
懇親会などでフォロワーが増え、なぜか京都の知り合いも増え、いい日でした。
ついでに東京観光をして、等身大ガンダムをみたりした話はまたのちほど。
2014年12月22日月曜日
iOS 8.1.2にアップデート→LINE通知が来ない不具合
iOSを8.1.2にアップデートしたら、LINE通知が来なくなりました。
原因は、勝手にLINEの設定で通知がOFFになっていたためでした。
iPhone側の通知設定ではなく、LINE側の設定です。
対処法は、LINEを開いてその他→設定→通知から、通知をONにし、更に「新規メッセージ」「メッセージ内容を表示」もONにします
これで元通り、プッシュ通知が来るようになります。
LINE側の設定が変わったのは不思議で、発見がかなり遅れました。
どうぞ参考にしてください。
※追記(2014/12/24)
同時に、もっと多くの設定が書き換えられていました。
通話の着信設定がOFFになっており、そのままではLINE通話が来ません。通話したい場合は、ONにしておくのも忘れないようにしてください。
原因は、勝手にLINEの設定で通知がOFFになっていたためでした。
iPhone側の通知設定ではなく、LINE側の設定です。
対処法は、LINEを開いてその他→設定→通知から、通知をONにし、更に「新規メッセージ」「メッセージ内容を表示」もONにします
これで元通り、プッシュ通知が来るようになります。
LINE側の設定が変わったのは不思議で、発見がかなり遅れました。
どうぞ参考にしてください。
※追記(2014/12/24)
同時に、もっと多くの設定が書き換えられていました。
通話の着信設定がOFFになっており、そのままではLINE通話が来ません。通話したい場合は、ONにしておくのも忘れないようにしてください。
2014年12月11日木曜日
Swiftでの開発について
2つ前の記事でiOS Developer Programについて書きました。
つまり手順を省略して書くと、Xcode(無料)さえあればSwift開発できるけど、実機デバッグするには有料の登録が必要、ということです
Swiftはまだ新しい言語で、書ける人は少ない、とおもいきや、めっちゃ簡単に書ける言語でびっくりです!
ドキュメントははじめこそ英語しかなかったですが、もう日本語もいっぱいでていて、初心者でも十分書き始められると思います!
ただ、わざわざSwiftに手を出そうとしてる人はきっとCぐらい書けると思うので、そういう人向けのドキュメントを紹介します。
(僕もまとめようかと思いましたが、既存のドキュメントで十分に揃っていますので、今後適宜、詰まった所や詰まりやすいところをご紹介していこうと思います)
準備は上記の通り、Xcodeだけです!
まずSwiftの入門として、僕がプログラミングを始めた中高時代にプログラミングを教えてくれていた先輩の記事
CAMPHOR- Tech Blog
すごく教えるのがうまい方で、とてもわかりやすいです。ただ、ToDoアプリを作ろう、のほうが少しまだエラーがあります。
基礎がわかったら、応用として、
Swift Docs
がおすすめです。
逆引きSwiftが強いです。正直、コピペだけで簡単なアプリが作れます
オブジェクト志向については別で学ぶ必要があるかもしれませんが、この2つでかなりのことができるようになると思います。
以下、少しだけ補足説明を。(CAMPHOR- Tech Blogを読み終わったあたりで読み返してみてください)
※Optional型について
Swift独自の特徴としてOptional型の変数があります。
var a: Int = 5
var a: Int? = 5
nil(空データ)をいれられるかどうかの違いですが、Swiftでは、変数を空にできないためにある仕様です。バグ防止のための仕様みたいですが、Cで言う"int a;"みたいなことができないことにはじめは戸惑うかもしれません
※CGFloatみたいな特殊な型について
オブジェクト志向なので、変な名前の構造体やクラスがあるのは当然のことですが、CGFloatみたいな、特殊な変数の型もあります。Objective-Cをしていないと戸惑うと思います(僕もそうでした)
これ実は裏ではtypedefされていて、たとえばCGFloatは64bitsシステムならdouble、32bitsシステムならfloatを表します。
怯まずに進みましょう。
2014年12月9日火曜日
かっこいい名前
あるプログラミングのコンテスト(?)に参加するにあたり、チーム名を考える機会がありました。
”かっこいいチーム名”を目指して多くの議論を交わしましたが、その中で気づいたこと。なまえのかっこよさの要素
・字面のかっこよさ
・発音のかっこよさ
・意味のかっこよさ
単純に「かっこいい」といっても、この3つの観点があること。
大文字小文字でかっこよさが変わるのが字面のかっこよさのいい例です
Appleは、かじられた後がbite-byteのかけことばだったり、リンゴはキリスト教圏で知恵の実の象徴だったりするのがかっこよさを更に増しています
発音のかっこよさは…考えたら大体わかるでしょう!
この3つの要素全て満たせるような名前が理想です。
日本人から見たらたいていの英語はかっこいいですが、よく考えてみると日本人の書く英語に感動させられることはあまりありません。"That's OK, all right."と"You have my permission!"との違いです。
ここのNAVERまとめに、かっこいい英語表現がまとめられています。かっこいい・・・
他にかっこいい言語として、ドイツ語が有名です。
”Weiß Schwarz”は「白黒」という意味で、字面も意味もさほどかっこ良くなくても、ヴァイスシュヴァルツという発音にはかっこよさを感じます。
ここにドイツ語の発音や意味などがまとめられています。こちらもかっこいい
考えてるうち、リッチマン・プアウーマンを思い出しました。記事上部の画像もリッチマン・プアウーマンのものです
かっこ良すぎて憧れます。
リッチマンプアウーマンでは、まずはじめはNext Innovationであり、次はWONDER WALLになりました。
今回のテーマとは関係ないですが、Innovativeな開発で世界を変えたい、ってほんとに思ってます笑
最後に、かっこいいチーム名といえば、バンドがあります。
バンド名やグループ名の由来のNAVERまとめがキレイにまとめられています。
参考資料はいくつもあり、かっこいい候補はいくつもあるのに、いざとなると決まらないものなんですよね・・・
iOS Developer Programへの参加
iOS Developer Programに登録しました。
登録がややわかりにくかったので、まとめておきます。
年会費¥7800かと思えば税抜で、税込¥8424になります。消費税8%を久々に恨みました……
それにアプリで¥7800も稼げると思えないので、明らかに赤字です……
Apple Developer Programへの登録がまだの人は、ここから登録してください。こちらは無料で、登録するとXcodeがダウンロードできるようになり、Objective-CもSwiftも、ひと通り開発できるようになります。OSXのアプリもiOSのアプリも開発できます。
また、iPhoneのSimulatorも付属しているので、実際に動かして試すこともできます。
ただ、iOS Developer Programが有料、それもかなり高額な理由にはわけがあります。
まず1つ目は、Simulatorではハードウェアに制限があります。GPS情報はある地点に固定されていて、カメラを起動しようとするとエラーで終了します。加速度センサなども同様です。
2つ目は、アプリをiPhoneに転送出来ず、Simulatorで動かすことしかできません。登録すると、Xcodeから直接端末転送して、動かすことができます。カメラなどを使うにはこの方法しかありません。
3つ目は、Apple Storeにアプリを並べられません。
iOS Developer Programの登録はわかりにくかったので、簡単にまとめます。
まずここからiOS Developer Programに登録します。ギフトカードのみ、またはクレジットカードのみでの支払いが可能です。
登録後、Apple Developerのページの右上"Member Center"から"Your Account"→"Legal Agreements"に
iOS Developer Program License Agreement
があることを確認して下さい。
確認できたら、証明書を発行してもらう作業が必要です。
ここのサイトを見ながら、発行し、登録しましょう
ここを見ながらApp IDの取得、デバイスの登録を行います。iOS Dec Centerのページから行います。
ただし、OrganizerからDevicesを見よ、と書いてありますが、Xcode 6ではDevicesはWindowメニューにOrganizerと並列して存在します。
しかし、Provisioningファイルの読み込みがうまくいきませんでした。Xcodeの仕様がかわったためのようです。
ここを参照してみてください。とりあえずXcodeのPreferenceからApple IDにログインし、右下のView Detailsから詳細をみて、さっき作ったprofileが入っていればOKです
以上で作業は完了です。とても複雑ですね。
Xcodeの左上のボタンから、デバッグ先を接続中のiPhoneにできます。
プロファイルのエラーおこっても、何度も繰り返していると治りましたので、なんども繰り返してみてください
Swift頑張ります〜〜7800円〜〜
2014年11月24日月曜日
LaTeXでPNG形式の画像を使う
僕がTeXで作るときにいつも参照するサイトに書いてある方法だと、PNG形式の図は挿入できなかったので、自分へのメモも兼ね、まとめておきます。
こちらのサイトとこちらのWikiが参考になりました。
パッケージは以下を使います
¥usepackage[dvipdfmx]{graphicx}
表示するときは
¥includegraphics[width=16cm]{ファイル名.png}
で表示できますが、ただこれを書くだけではエラーが出ます。
本来eps形式の画像を表示するためのコマンドですので、pngでは足りないものがあるためです。
解決策は、ターミナルを開いて画像ファイルのあるフォルダに移動後、
extractbb ファイル名.png
を実行することです。
これにより、"ファイル名.xbb"ファイルが作成され、includegraphicsコマンドが正常に動くようになります。
コマンドがない場合、インストールからやり直したほうがいいと思います。
ebbコマンドでbbファイルを作成できますが、僕の環境ではそれだけではエラーが消えませんでした。
TeXは良いですね.
こちらのサイトとこちらのWikiが参考になりました。
パッケージは以下を使います
¥usepackage[dvipdfmx]{graphicx}
表示するときは
¥includegraphics[width=16cm]{ファイル名.png}
で表示できますが、ただこれを書くだけではエラーが出ます。
本来eps形式の画像を表示するためのコマンドですので、pngでは足りないものがあるためです。
解決策は、ターミナルを開いて画像ファイルのあるフォルダに移動後、
extractbb ファイル名.png
を実行することです。
これにより、"ファイル名.xbb"ファイルが作成され、includegraphicsコマンドが正常に動くようになります。
コマンドがない場合、インストールからやり直したほうがいいと思います。
ebbコマンドでbbファイルを作成できますが、僕の環境ではそれだけではエラーが消えませんでした。
TeXは良いですね.
2014年11月22日土曜日
VR at 京大学園祭(NF)
京大の学園祭(NF)で、VR ( VirtualReality, 仮想現実 ) のゲームを展示しました!
前期に実験班が同じだった友達に誘われ、
ヘッドマウンドディスプレイ:Oculus Rift DK2
モーションセンサ:Kinect for Windows v2
を使ったゲームをUnityを使って作りました。
制作メンバーは6人で、当日はスタッフがカツカツでしたが、楽しかったです!
僕達の作ったゲームは
この企画、一般のお客さんに多く体験していただき、とっても多くの衝撃与えられたのがとても嬉しかったです。初めてのVRは男女問わず、衝撃をうけていただき、やりがいを感じました。
発表に際し、1コンテンツではたりなそうだったため、外部の方にもきて発表していただきました。
一人はパノラマVRという、本当に世界旅行に行っているような気分を味わえるコンテンツを生業としている方でした。グランドキャニオンの崖の真上からの映像を全方位見られたりするのはVRならではで、面白いコンテンツでした。
一人は「ねこのるんば」という、ルンバの上にのった猫の気分を味わえるコンテンツでした。
酔います(笑)
でも一人称視点ですごく臨場感がありました。
またひとりは他大学の院生で、Oculus, Arduino, Leap Motion(指先の動きを認識するセンサ)をつかったコンテンツで、自分が魔法少女になって、画面上で左手に盾、右手に杖がでてきて、敵を倒すゲームです。
こちらのコンテンツは来週の同志社EVEでも展示される予定だそうです!
VRコンテンツはまだまだ少なく、アイデア勝負です!アイデア次第でどんどんいいものができそうだと、とても感じました。
いまのところあまり見かけない、センシングだけでなくアクチュエータも実装してみると面白そうだと思っています(ユニバのバック・トゥー・ザ・フューチャーはセンシングなどはないものの、アクチュエータ部分を十年ぐらい前に作ったのですから驚きです)
また人を驚かせるものを作りたいなあ
前期に実験班が同じだった友達に誘われ、
ヘッドマウンドディスプレイ:Oculus Rift DK2
モーションセンサ:Kinect for Windows v2
を使ったゲームをUnityを使って作りました。
制作メンバーは6人で、当日はスタッフがカツカツでしたが、楽しかったです!
僕達の作ったゲームは
ゲーム内のキャラクターが実際と同じ動きをするので、自動で動くトロッコにのった人の気持ちになって、上下左右に現れるコインを腕を動かして獲得するゲームです。
右下がゲーム画面で、青いのが腕です。
チームでゲーム作るのも初めてで、いい経験でした。
この企画、一般のお客さんに多く体験していただき、とっても多くの衝撃与えられたのがとても嬉しかったです。初めてのVRは男女問わず、衝撃をうけていただき、やりがいを感じました。
発表に際し、1コンテンツではたりなそうだったため、外部の方にもきて発表していただきました。
一人はパノラマVRという、本当に世界旅行に行っているような気分を味わえるコンテンツを生業としている方でした。グランドキャニオンの崖の真上からの映像を全方位見られたりするのはVRならではで、面白いコンテンツでした。
一人は「ねこのるんば」という、ルンバの上にのった猫の気分を味わえるコンテンツでした。
酔います(笑)
でも一人称視点ですごく臨場感がありました。
またひとりは他大学の院生で、Oculus, Arduino, Leap Motion(指先の動きを認識するセンサ)をつかったコンテンツで、自分が魔法少女になって、画面上で左手に盾、右手に杖がでてきて、敵を倒すゲームです。
こちらのコンテンツは来週の同志社EVEでも展示される予定だそうです!
VRコンテンツはまだまだ少なく、アイデア勝負です!アイデア次第でどんどんいいものができそうだと、とても感じました。
いまのところあまり見かけない、センシングだけでなくアクチュエータも実装してみると面白そうだと思っています(ユニバのバック・トゥー・ザ・フューチャーはセンシングなどはないものの、アクチュエータ部分を十年ぐらい前に作ったのですから驚きです)
また人を驚かせるものを作りたいなあ
2014年11月20日木曜日
Unityでのプラグイン同士の衝突-"DllNotFoundException"
先日Unityを使っている際、今まで動いていたにも関わらず、あるプラグインを入れると"DllNotFoundException"が出るようになりました。
これが出るタイミングがとてもわかりにくく、プラグインをいれただけではしっかりと動くのに、保存して再起動した後から、エラーで動かなくなります。
そのため、原因を発見するのがかなり遅れました。
今回原因となったのは、OculusPluginです。
Unity->Assets->Plugins->
にインポートしたプラグイン(dll)が入っているのが普通です。
しかしよく見ると、
Unity->Assets->Plugins->
Unity->Assets->Plugins->x86_64
など複数同名のプラグインがありました。
調べてみると、UnityはPluginsの直下にdllが1つでもあると探索をやめてしまうようです。
すなわち、あるプラグインが直下にあって、その他のプラグインがたとえばx86_64の中などにあると、そのフォルダの中にあるdllが読み込まれなくなります。
解決法は、プラグインを直下に置かないことです。好きな名前のフォルダをつくり、直下にあるプラグインを入れてしまえばOKです。
その他のプラグインでも同様の症状は起こりうると思います。
参考にしてみてください。
これが出るタイミングがとてもわかりにくく、プラグインをいれただけではしっかりと動くのに、保存して再起動した後から、エラーで動かなくなります。
そのため、原因を発見するのがかなり遅れました。
今回原因となったのは、OculusPluginです。
Unity->Assets->Plugins->
にインポートしたプラグイン(dll)が入っているのが普通です。
しかしよく見ると、
Unity->Assets->Plugins->
Unity->Assets->Plugins->x86_64
など複数同名のプラグインがありました。
調べてみると、UnityはPluginsの直下にdllが1つでもあると探索をやめてしまうようです。
すなわち、あるプラグインが直下にあって、その他のプラグインがたとえばx86_64の中などにあると、そのフォルダの中にあるdllが読み込まれなくなります。
解決法は、プラグインを直下に置かないことです。好きな名前のフォルダをつくり、直下にあるプラグインを入れてしまえばOKです。
その他のプラグインでも同様の症状は起こりうると思います。
参考にしてみてください。
2014年11月14日金曜日
Macでscilabを使う(グラフの描画)
複雑な関数のグラフを描くとき、困ります。
wolfarmなど専用のソフトを持っていれば良いですが、非常に高価で、個人で持つには難しいです。かと言って、無料版では制限が多すぎます。
そこでscilabというソフトウェアがあります。WinもMacもLinuxもここからダウンロードできます。
今回は、Macについての記事です。
まず、scilabをダウンロードして実行してみます。これで動けば記事などいりません。
僕の場合、2つほど問題がありました。
1つ目は、Yosemite版が何故かダウンロードに何度も失敗し、6度目でようやく成功しました。Yosemite以外版はすぐにダウンロードできたので、そちらを使ってもいいのかもしれませんが、何度もチャレンジしているとダウンロードできたので、数が大事です(?)
2つ目は、やっとのことでダウンロードできたにも関わらず、Java Runtime Environmentが必要とのメッセージが出てきて起動できず、これは公式ページからJavaをダウンロード&インストールしても治りません。
解決方法は、AppleのストアからJava for OSXをダウンロードすることです。(こちらのページ)
これをダウンロード&インストールすると、晴れてscilabを使えるようになります。
今回は、グラフの書き方(プログラムの書き方)については省略させていただきます。
じゃんじゃん使いましょー!
wolfarmなど専用のソフトを持っていれば良いですが、非常に高価で、個人で持つには難しいです。かと言って、無料版では制限が多すぎます。
そこでscilabというソフトウェアがあります。WinもMacもLinuxもここからダウンロードできます。
今回は、Macについての記事です。
まず、scilabをダウンロードして実行してみます。これで動けば記事などいりません。
僕の場合、2つほど問題がありました。
1つ目は、Yosemite版が何故かダウンロードに何度も失敗し、6度目でようやく成功しました。Yosemite以外版はすぐにダウンロードできたので、そちらを使ってもいいのかもしれませんが、何度もチャレンジしているとダウンロードできたので、数が大事です(?)
2つ目は、やっとのことでダウンロードできたにも関わらず、Java Runtime Environmentが必要とのメッセージが出てきて起動できず、これは公式ページからJavaをダウンロード&インストールしても治りません。
解決方法は、AppleのストアからJava for OSXをダウンロードすることです。(こちらのページ)
これをダウンロード&インストールすると、晴れてscilabを使えるようになります。
今回は、グラフの書き方(プログラムの書き方)については省略させていただきます。
じゃんじゃん使いましょー!
2014年10月28日火曜日
iPhoneのスクリーンを録画する ー Yosemite , iOS8
 iOS 8 と Mac OSX Yosemiteがリリースされました。
iOS 8 と Mac OSX Yosemiteがリリースされました。様々な隠し機能が、と話題になっていますが、パズドラをしている人であれば一度はしてみたくなるのがiPhoneのスクリーンの録画です。今回はこれについて紹介します。
有料ソフトでは今まででもWi-Fi経由のものがメジャーだったようですが、今回のアップデートからは有線ながら、無料で公式に録画することができるようになりました。
方法を簡単に示します。(以下、iOS 8 と Mac OSX Yosemiteが前提となります)
1. iPhoneを接続した状態で、MacのアプリケーションメニューからQuick Time Playerを開く
2. (上のメニュー)ファイル→新規ムービー収録を選択
3. 録画ボタン横の下矢印マークをタップし、****のiPhoneを選択
これだけで接続できるので、録画ボタンを押すと録画が開始されます。
録画終了後は、忘れずにファイル→保存として、はじめて保存されます。(これをしないとせっかくとった動画も消えてしまうのでご注意を!)
とても簡単ですね!うまくいけたら、YouTubeとかにプレイ動画あげてみたいものです・・・
これだけでは音声合成などはできないのですが、方法もあるようで、詳しくはこちらのサイトにわかりやすくまとめておられました。
2014年10月18日土曜日
Kinect for Windows v2 with Unity 〜導入編〜
前回の記事ではモデルデータとの同期についてとても軽く書きましたが、今回はもう少し戻った内容も含めて書きます。内容は一部重複しますが、2回に分けてご紹介したいと思います。
※後半も書こうとしたのですが、内容が前回の記事で紹介させていただいたブログとほぼ一致するため、公開をやめました。前回の記事をご参照ください。
※Kinect for Windows v2はv1とは異なり、Windowsの8以降にしか対応していません。Macや7以前のWindowsでの利用は基本的には不可能です。
Kinect for Windows v2はWindowsから開発のためのSDKがここで無料で頒布されています。もちろん経験があればそのまま利用したほうが効率のよいプログラムを記述できると思いますが、開発経験が少ないと、かなり難しいと思います。そこで便利なのがUnityです。
<Unityとは>
 Unityはゲームエンジンであり、ゲームなどを作るときに非常に便利なアプリケーションです。例えば3Dゲームを作るとき、ソースコードを何も書かなくても、重力・摩擦・衝突など物理的なものや、非常に計算が難解な移動・姿勢の行列計算、またレンダリングなど、様々な処理を自動で行ってくれるようになります。これに移動プログラムなどだけを追加すれば十分ゲームになります。
Unityはゲームエンジンであり、ゲームなどを作るときに非常に便利なアプリケーションです。例えば3Dゲームを作るとき、ソースコードを何も書かなくても、重力・摩擦・衝突など物理的なものや、非常に計算が難解な移動・姿勢の行列計算、またレンダリングなど、様々な処理を自動で行ってくれるようになります。これに移動プログラムなどだけを追加すれば十分ゲームになります。
2Dも3Dも作ることができます。また、作ったゲームをiOSやFlash、Windowsなど、様々な形式で出力することができます。
先ほどのリンクからたどると、ダウンロードできます。登録すればFree版は無料で利用できます(Kinectに必要なものを含む、一部プラグインが使えません)
Unityのインストールの仕方や初歩的な使い方については割愛し、既知のものとして以下の記事を記述します。
<Unity上でのKinect環境を整える>
まずKinectを利用するために、ここからKinect for Windows SDK 2.0 Public Previewをダウンロード&インストールします
そして同じサイトからもう一つ、”System Requirements”の+メニューから
準備は以上で完了です。
<Unity上でKinectを動かしてみる>
何よりもまず、サンプルを使って動かしてみましょう。
先ほどダウンロード&展開したファイル内の¥¥KinectView¥¥MainScene.unityを開き、実行してみてください。kinectから出力された画像や距離データ、関節データを見ることができます。
エラーが出る場合、kinect周りの配線や”System Requirements”を満たしているかなど確認してみてください。
うまく表示されたでしょうか?
このサンプルプロジェクトにおいて、Scriptsフォルダの中身を見ると、
このようになっています。(Macなのはご愛嬌)
****Managerはkinectと通信をし、値を得るプログラムで、****Viewerはそのデータを表示するプログラムです。
自分で開発するときも、この****Managerのプログラムを利用すると便利です。
今回の記事はここまでで、次の記事でモデルデータへの対応について書きます。
※後半も書こうとしたのですが、内容が前回の記事で紹介させていただいたブログとほぼ一致するため、公開をやめました。前回の記事をご参照ください。
※Kinect for Windows v2はv1とは異なり、Windowsの8以降にしか対応していません。Macや7以前のWindowsでの利用は基本的には不可能です。
Kinect for Windows v2はWindowsから開発のためのSDKがここで無料で頒布されています。もちろん経験があればそのまま利用したほうが効率のよいプログラムを記述できると思いますが、開発経験が少ないと、かなり難しいと思います。そこで便利なのがUnityです。
<Unityとは>
2Dも3Dも作ることができます。また、作ったゲームをiOSやFlash、Windowsなど、様々な形式で出力することができます。
先ほどのリンクからたどると、ダウンロードできます。登録すればFree版は無料で利用できます(Kinectに必要なものを含む、一部プラグインが使えません)
Unityのインストールの仕方や初歩的な使い方については割愛し、既知のものとして以下の記事を記述します。
<Unity上でのKinect環境を整える>
まずKinectを利用するために、ここからKinect for Windows SDK 2.0 Public Previewをダウンロード&インストールします
そして同じサイトからもう一つ、”System Requirements”の+メニューから
上の図のピンクの部分、”Kinect for Windows SDK 2.0 Unity Pro Add-in”をダウンロードして、解凍しておきます。
<Unity上でKinectを動かしてみる>
何よりもまず、サンプルを使って動かしてみましょう。
先ほどダウンロード&展開したファイル内の¥¥KinectView¥¥MainScene.unityを開き、実行してみてください。kinectから出力された画像や距離データ、関節データを見ることができます。
エラーが出る場合、kinect周りの配線や”System Requirements”を満たしているかなど確認してみてください。
うまく表示されたでしょうか?
このサンプルプロジェクトにおいて、Scriptsフォルダの中身を見ると、
このようになっています。(Macなのはご愛嬌)
****Managerはkinectと通信をし、値を得るプログラムで、****Viewerはそのデータを表示するプログラムです。
自分で開発するときも、この****Managerのプログラムを利用すると便利です。
今回の記事はここまでで、次の記事でモデルデータへの対応について書きます。
2014年10月15日水曜日
Kinect for Windows v2 with Unity :モデルとの同期
さて、Kinect for Windows v2とUnityを利用して、3dモデル(今回はUnityちゃん)へのボーン対応が出来ましたので報告させていただきます。
2014年7月、Kinect for Windows v2がリリースされました。
もともとはXbox用のセンサーであったkinectも、PCでハックして使うユーザーが増え、kinect for Windowsが発売され、今回のKinect for Windows v2に至りました。
v1とv2の違いは、現状のネット上のドキュメントの量と、Windows 8以降にしか対応していない点です。(慣れてない人はv1を買ったほうが開発がしやすいかも?)ボーンが増えていますが、あまりわかりません。
Xbox用のkinectとkinect for windowsの違いは、最も大きいところは、商用利用できるかできないか、です。
購入される場合は、比較サイトなどでよく検討してからご購入ください。
さて、本題に戻ります。
こちらのサイトが大変参考になりました。
Unityを使ったキャラクターと人体の同期(前編)
Unityを使ったキャラクターと人体の同期(後編)
大体は上に貼らせていただいたリンクに書かれている通りにすればkinectからの出力通りに動かすことができます。ただしかなり違和感があり、その原因はつまり、ボーン設定がずれているためです。
以下のように設定してから実行してみてください。
いかがでしょうか?
WristとHandの両方にRightHandを割り当てていますが、Hand Rightの方は中指とかを設定した方がいいかもしれません。動かしてみた感覚では、プログラムそのままでは手首は対応していないように思いました(Wristすら回転していない)
Unity2Mikuを作った方はすごいですね。ほぼMicrosoft Kinect - Microsoft SDKで公開されているKinect Wrapper Package for Unity3Dと同じですが、Kinect v2用に書き換えられています。それをGithubに公開して頂いて、ありがたい限りです。
簡単に仕組みを説明すると、BodySourceManager(.cs)はkinectから身体のジョイント情報を読み出す関数が含まれるクラスです。これを利用すれば、自動的にジョイントの座標が吐き出されるため、これを利用してモデルに反映するプログラムがKinect2ModelControllerV2.csです。ここで、このデータはジョイントの座標そのものであるため、同じポーズであっても、kinectからの距離やその人の身長などによって大きく変わります。
それを補正するために使うのが回転です。ジョイント間のベクトルから向きを算出し、各ボーンがその向きを向くように回転させることにより、身体のモーションをモデルに反映しています。
踊ったりするととても楽しいですが、後ろを向くとやはりおかしくなります(仕方ないのか・・・)
綺麗に動かすコツは、離れることです。家では難しいですが、2~3m離れたほうがいいです。kinectのカメラを確認すると、全身写りきっていない場合など多いです!
2014年7月、Kinect for Windows v2がリリースされました。
もともとはXbox用のセンサーであったkinectも、PCでハックして使うユーザーが増え、kinect for Windowsが発売され、今回のKinect for Windows v2に至りました。
v1とv2の違いは、現状のネット上のドキュメントの量と、Windows 8以降にしか対応していない点です。(慣れてない人はv1を買ったほうが開発がしやすいかも?)ボーンが増えていますが、あまりわかりません。
Xbox用のkinectとkinect for windowsの違いは、最も大きいところは、商用利用できるかできないか、です。
購入される場合は、比較サイトなどでよく検討してからご購入ください。
さて、本題に戻ります。
こちらのサイトが大変参考になりました。
Unityを使ったキャラクターと人体の同期(前編)
Unityを使ったキャラクターと人体の同期(後編)
大体は上に貼らせていただいたリンクに書かれている通りにすればkinectからの出力通りに動かすことができます。ただしかなり違和感があり、その原因はつまり、ボーン設定がずれているためです。
以下のように設定してから実行してみてください。
いかがでしょうか?
WristとHandの両方にRightHandを割り当てていますが、Hand Rightの方は中指とかを設定した方がいいかもしれません。動かしてみた感覚では、プログラムそのままでは手首は対応していないように思いました(Wristすら回転していない)
Unity2Mikuを作った方はすごいですね。ほぼMicrosoft Kinect - Microsoft SDKで公開されているKinect Wrapper Package for Unity3Dと同じですが、Kinect v2用に書き換えられています。それをGithubに公開して頂いて、ありがたい限りです。
簡単に仕組みを説明すると、BodySourceManager(.cs)はkinectから身体のジョイント情報を読み出す関数が含まれるクラスです。これを利用すれば、自動的にジョイントの座標が吐き出されるため、これを利用してモデルに反映するプログラムがKinect2ModelControllerV2.csです。ここで、このデータはジョイントの座標そのものであるため、同じポーズであっても、kinectからの距離やその人の身長などによって大きく変わります。
それを補正するために使うのが回転です。ジョイント間のベクトルから向きを算出し、各ボーンがその向きを向くように回転させることにより、身体のモーションをモデルに反映しています。
踊ったりするととても楽しいですが、後ろを向くとやはりおかしくなります(仕方ないのか・・・)
綺麗に動かすコツは、離れることです。家では難しいですが、2~3m離れたほうがいいです。kinectのカメラを確認すると、全身写りきっていない場合など多いです!
2014年9月25日木曜日
残響のテロル第10話の問題
「残響のテロル」というアニメの最後では毎週、IQクイズが出題されます。できるだけ毎週、解くようにしています
僕のIQはとても昔に測ったもので、IQ114でした。IQサプリによると東大生平均は120らしいので、自分の大学もそんなぐらいだとすれば低い方なんでしょうか・・・
今週の問題は
「妹」と「妹」を足すと「お父さん」になり
「妹」と「弟」を足すと「お母さん」になる
「弟」と「弟」を足すと?
※ヒント:「愛妻家」は38580
です。
以下、答えにつながるのでぜひちょっと考えてみてください!
まずヒントから、文字と数字の対応ということで、「愛」とか「妻」とかのunicodeとかJISコードとか調べたり、モールス信号調べたりしてましたが、よく見れば、「あいさいか」と「38580」を並べてみたら「8」と「い」が対応していることに気が付きます。
(以前IPアドレスに対応させる問題があってから、発想が一旦難しすぎる方向に流れすぎてしまう・・・)
そこからは「38580」と「あいさいか」を対応させて、
0 か
1
2
3 あ
4
5 さ
6
7
8 い
9
が得られます。
「いろは」とか「あいうえお」とか考えても、この時点では他に法則は見えないので、このまま解析を続けることにします。
またここで、重複対応が許されると、文字→数字変換はできても最後の、数字→文字変換ができないと考え、重複対応はないものだと判断しました。
まず4桁の「いもうと」と「いもうと」を足すと5桁の「おとうさん」になることから、「お」と「1」の対応がわかります。
「い」が8であることから、「おとうさん」の2文字目「と」は6(「も」が5未満)か7(「も」が5以上)であることがわかります。
「さ」が5であることから、「う」が2か7とわかります。
「と」が6か7であることから、「ん」は2か4とわかります。
同様にして解析を続けると、
0 か
1 お
2 う
3 あ
4 ん
5 さ
6 も
7 と
8 い
9
が得られます。
まったく法則は見えませんね。
このまま「おとうと」と「おとうと」に当てはめて足すと、答えが得られました。
僕のIQはとても昔に測ったもので、IQ114でした。IQサプリによると東大生平均は120らしいので、自分の大学もそんなぐらいだとすれば低い方なんでしょうか・・・
今週の問題は
「妹」と「妹」を足すと「お父さん」になり
「妹」と「弟」を足すと「お母さん」になる
「弟」と「弟」を足すと?
※ヒント:「愛妻家」は38580
です。
以下、答えにつながるのでぜひちょっと考えてみてください!
まずヒントから、文字と数字の対応ということで、「愛」とか「妻」とかのunicodeとかJISコードとか調べたり、モールス信号調べたりしてましたが、よく見れば、「あいさいか」と「38580」を並べてみたら「8」と「い」が対応していることに気が付きます。
(以前IPアドレスに対応させる問題があってから、発想が一旦難しすぎる方向に流れすぎてしまう・・・)
そこからは「38580」と「あいさいか」を対応させて、
0 か
1
2
3 あ
4
5 さ
6
7
8 い
9
が得られます。
「いろは」とか「あいうえお」とか考えても、この時点では他に法則は見えないので、このまま解析を続けることにします。
またここで、重複対応が許されると、文字→数字変換はできても最後の、数字→文字変換ができないと考え、重複対応はないものだと判断しました。
まず4桁の「いもうと」と「いもうと」を足すと5桁の「おとうさん」になることから、「お」と「1」の対応がわかります。
「い」が8であることから、「おとうさん」の2文字目「と」は6(「も」が5未満)か7(「も」が5以上)であることがわかります。
「さ」が5であることから、「う」が2か7とわかります。
「と」が6か7であることから、「ん」は2か4とわかります。
同様にして解析を続けると、
0 か
1 お
2 う
3 あ
4 ん
5 さ
6 も
7 と
8 い
9
が得られます。
まったく法則は見えませんね。
このまま「おとうと」と「おとうと」に当てはめて足すと、答えが得られました。
2014年9月16日火曜日
Microsoft DreamSparkで無料でVisualStudioが利用できるらしい
Unityを使い始めたのですが、なぜかMonodevelopが起動しないのと、またバグが多いという報告もよく聞くので、Visual Studioを入れることにしました。
Express版をダウンロードしようとした際、Microsoft社が提供する学生支援サービス、Microsoft DreamSparkというものを知り、登録してみました。VisualStudioを無料で利用できるみたいです。
VisualStudioののポップアップウィンドウから入り、学生であることの審査は大学から与えられたメールアドレス(~.ac.jp)の確認だけでした。アドレスを与えられていない高校生とかはどうなるんだろう・・・?
認証が終わればそのページからダウンロードできそうな気がしたんですが、ダウンロードマネージャみたいなのを先にダウンロードしてから~みたいなことが書いてあったため(詐欺サイトみたいだ・・・)、「ダウンロード」でないほうの「キーを入手」ボタンをおしてキーだけ入手し、プログラム自体は本当のVisualStudioのページからダウンロードしました。Professional版です。
インストールはVisualStudioらしく、たいへん長い時間がかかりますね。
というわけで数時間待ち、再起動後、マイドキュメント\\Professional 2013\\vs_professional.exeを開くと、Microsoftアカウントでのログイン後、ちゃんと利用できました。
ここまでプロダクトキーの入力は求められませんでしたが、右上の「ヘルプ」→「製品の登録」から先ほど入手したキーを入力すると、「ライセンス:評価版の期間延長」から「ライセンス:適用されたプロダクトキー」に変わります。
以上で晴れてVisualStudioを利用できるようになりました!
Express版をダウンロードしようとした際、Microsoft社が提供する学生支援サービス、Microsoft DreamSparkというものを知り、登録してみました。VisualStudioを無料で利用できるみたいです。
VisualStudioののポップアップウィンドウから入り、学生であることの審査は大学から与えられたメールアドレス(~.ac.jp)の確認だけでした。アドレスを与えられていない高校生とかはどうなるんだろう・・・?
認証が終わればそのページからダウンロードできそうな気がしたんですが、ダウンロードマネージャみたいなのを先にダウンロードしてから~みたいなことが書いてあったため(詐欺サイトみたいだ・・・)、「ダウンロード」でないほうの「キーを入手」ボタンをおしてキーだけ入手し、プログラム自体は本当のVisualStudioのページからダウンロードしました。Professional版です。
インストールはVisualStudioらしく、たいへん長い時間がかかりますね。
というわけで数時間待ち、再起動後、マイドキュメント\\Professional 2013\\vs_professional.exeを開くと、Microsoftアカウントでのログイン後、ちゃんと利用できました。
ここまでプロダクトキーの入力は求められませんでしたが、右上の「ヘルプ」→「製品の登録」から先ほど入手したキーを入力すると、「ライセンス:評価版の期間延長」から「ライセンス:適用されたプロダクトキー」に変わります。
以上で晴れてVisualStudioを利用できるようになりました!
2014年9月14日日曜日
Windows 8 on Mac を快適に (Bootcamp)
kinect v2を使うにあたって非常に困ったのは、Windows 8以降にしか対応していないことです
いままでMacbook AirにBootcamp環境でWindows 7を構成していましたが、プロジェクトのため、windows 8.1への換装を強いられました。
未だにWindows8の操作に不慣れで使い勝手が悪いですが、なんとかなると信じて・・・
久々に再設定したので、手順を簡単にまとめておきます
<Bootcampを用いてMacにWindowsをインストールする>
必要なもの=USBメモリ、DVDドライブ
1.Bootcampアシストを起動する(システムユーティリティにある)
2.下2つ(ファイルのダウンロード、Windowsのインストール)にチェックを入れ、続行
一時ファイルを保存するため、USBメモリを接続しておく
ドライブにディスクを入れておく
ダウンロードがわりと時間かかります。気長に待ちましょう。
3.そのまま流れに沿って行う
<キーボードをカスタマイズする>
・@をうてるようにする
1.コンピュータで右クリック→管理を開いて、左上からデバイスマネージャを選択し、表示させます
2.キーボード→HIDキーボードを右クリックして、「ドライバー ソフトウェアの更新」→「コンピュータを参照して~~」→「コンピュータ上のデバイス上の一覧から~」を選択します
3.「互換性のあるハードウェアを表示」のチェックを外し、「ALPS」→「ALPS Japanese USB Keyboard」を選択し、適用させます。警告は無視して大丈夫です。
4.@もうてるようになります
・英数ボタンで直接入力、かなボタンでひらがな入力になるようにする
1.Google日本語入力をインストールしていることが前提
2.IMEマークをおして、Google日本語入力をアクティブにする
3.タスクバー上の入力状況のアイコンのうえで右クリックし、オプションを表示させ、プロパティを開く
4.「一般」タブのキー設定で「カスタム」を選択し、すぐ右の編集ボタンで編集
5.左下の編集ボタンから「定義積みのキーマップからインポート」→「MS-IME」を選択
6.上のタブで「入力キー」をクリックしてソートし、意味を考えながら置き換えていく。入力キーの欄をダブルクリックしたあと、さらにクリックすれば新しく設定ウィンドウが出てくるので、設定したいキーを入力する
基本的には右側が「IME無効化」になっているところに「Muhenkan」キーを設定していけばOK
7.同じ状況に対して、同じキーが設定されている場合、片方削除する(Muhenkanキーにはもともとひらがな/カタカナ変換が対応されているので、それを削除する)
8.変換がおもいのまま!
って感じで設定してもなおあまり使いこなせない・・・
※仮想環境のWindowsのライセンスについて
今までずっとVMWare fusion(有料)を使用して、Mac上の仮想環境としてWindowsを起動させていたのですが、今回はスペックが必要なため、Bootcampを利用しました。
VMware自体、BootcampのWindowsも仮想環境として起動することができるので、またそうやって利用しようと考えていたのですが、できないことがわかりました。
Windowsのライセンスは、たとえ同じファイルであっても、Bootcampと仮想環境で使う場合は別々にライセンスが必要と発表されています。
そこまでお金出すのは・・・厳しいですね。残念です。
いままでMacbook AirにBootcamp環境でWindows 7を構成していましたが、プロジェクトのため、windows 8.1への換装を強いられました。
未だにWindows8の操作に不慣れで使い勝手が悪いですが、なんとかなると信じて・・・
久々に再設定したので、手順を簡単にまとめておきます
<Bootcampを用いてMacにWindowsをインストールする>
必要なもの=USBメモリ、DVDドライブ
1.Bootcampアシストを起動する(システムユーティリティにある)
2.下2つ(ファイルのダウンロード、Windowsのインストール)にチェックを入れ、続行
一時ファイルを保存するため、USBメモリを接続しておく
ドライブにディスクを入れておく
ダウンロードがわりと時間かかります。気長に待ちましょう。
3.そのまま流れに沿って行う
<キーボードをカスタマイズする>
・@をうてるようにする
1.コンピュータで右クリック→管理を開いて、左上からデバイスマネージャを選択し、表示させます
2.キーボード→HIDキーボードを右クリックして、「ドライバー ソフトウェアの更新」→「コンピュータを参照して~~」→「コンピュータ上のデバイス上の一覧から~」を選択します
3.「互換性のあるハードウェアを表示」のチェックを外し、「ALPS」→「ALPS Japanese USB Keyboard」を選択し、適用させます。警告は無視して大丈夫です。
4.@もうてるようになります
・英数ボタンで直接入力、かなボタンでひらがな入力になるようにする
1.Google日本語入力をインストールしていることが前提
2.IMEマークをおして、Google日本語入力をアクティブにする
3.タスクバー上の入力状況のアイコンのうえで右クリックし、オプションを表示させ、プロパティを開く
4.「一般」タブのキー設定で「カスタム」を選択し、すぐ右の編集ボタンで編集
5.左下の編集ボタンから「定義積みのキーマップからインポート」→「MS-IME」を選択
6.上のタブで「入力キー」をクリックしてソートし、意味を考えながら置き換えていく。入力キーの欄をダブルクリックしたあと、さらにクリックすれば新しく設定ウィンドウが出てくるので、設定したいキーを入力する
基本的には右側が「IME無効化」になっているところに「Muhenkan」キーを設定していけばOK
7.同じ状況に対して、同じキーが設定されている場合、片方削除する(Muhenkanキーにはもともとひらがな/カタカナ変換が対応されているので、それを削除する)
8.変換がおもいのまま!
って感じで設定してもなおあまり使いこなせない・・・
※仮想環境のWindowsのライセンスについて
今までずっとVMWare fusion(有料)を使用して、Mac上の仮想環境としてWindowsを起動させていたのですが、今回はスペックが必要なため、Bootcampを利用しました。
VMware自体、BootcampのWindowsも仮想環境として起動することができるので、またそうやって利用しようと考えていたのですが、できないことがわかりました。
Windowsのライセンスは、たとえ同じファイルであっても、Bootcampと仮想環境で使う場合は別々にライセンスが必要と発表されています。
そこまでお金出すのは・・・厳しいですね。残念です。
新しいブログ
今更ながら、新しくブログを始めることにしました。
もう大学二回生も前期が終わり、大学生活も残り62.5%しかなくなってしまいました。
大学に入ってから今までなんとなくマジックサークルに所属し、なんとなく過ごしてきましたが、最近になって再びエンジニア魂に火が付き、あるプロジェクトに参加させていただくことになりました。
Kinectという深度カメラと、Oculus Rift というヘッドマウントディスプレイを用いて、仮想現実を作るというものです。
久々の開発であることや、新型であるKinect v2(なぜ旧バージョンを購入しなかったのか・・・)がまだ公開されてまもなく情報が少ないために、かなり苦戦していますが、これからNFまでに完成を目指していきます。
もう大学二回生も前期が終わり、大学生活も残り62.5%しかなくなってしまいました。
大学に入ってから今までなんとなくマジックサークルに所属し、なんとなく過ごしてきましたが、最近になって再びエンジニア魂に火が付き、あるプロジェクトに参加させていただくことになりました。
Kinectという深度カメラと、Oculus Rift というヘッドマウントディスプレイを用いて、仮想現実を作るというものです。
久々の開発であることや、新型であるKinect v2(なぜ旧バージョンを購入しなかったのか・・・)がまだ公開されてまもなく情報が少ないために、かなり苦戦していますが、これからNFまでに完成を目指していきます。
登録:
コメント (Atom)